How to add horizontal and vertical divider in flutter
April 20, 2023 . 10 min read
In this tutorial we're going to show you how you can add horizontal and vertical divider in your flutter app. It is very easy to implement dividers in flutter app using inbuilt Divider and VerticalDivider widget.
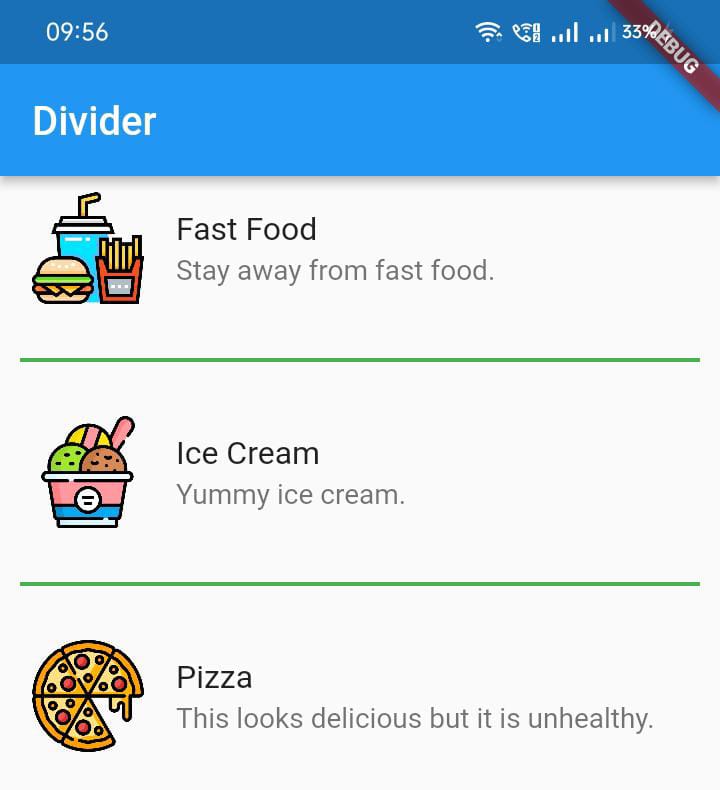
Divider🔗
A divider is a thin horizontal or vertical line, with padding on either side.Dividers can be used to separate content in List, drawers, or wherever it is required to separate content.
Divider class constructor takes key, height, thickness, indent, endIndent, and color as an argument. Divider is a stateless widget.
Divider({Key? key, double? height, double? thickness, double? indent, double? endIndent, Color? color})
Argument details:
Key: The key is responsible for controlling how one widget will replace another widget in the tree.
Height: This defines the height of the divider.
Thickness: Thickness of the line drawn.
Indent: With this argument, we define how much space we want to keep empty to the leading edge of the divider.
EntIndent: With this argument, we define how much space we want to keep empty to the trailing end of the divider.
Color: With this argument, we define the color of the divider.
Divider(
thickness: 2,
indent: 10,
endIndent: 10,
height: 40,
color: Colors.green,
),

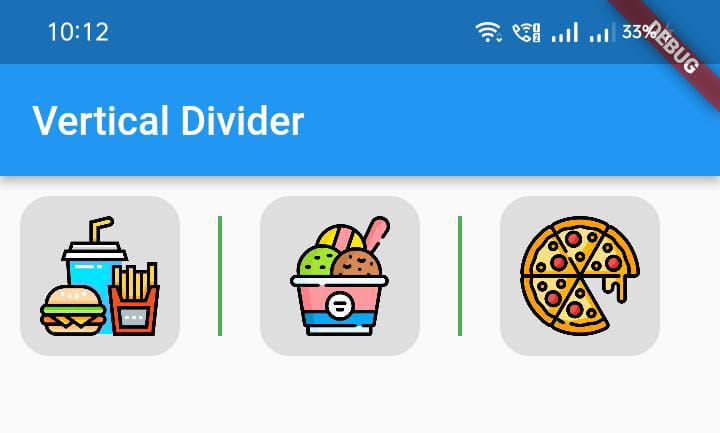
VerticalDivider🔗
VerticalDivider class constructor takes key, width, thickness, indent, endIndent, and color as an argument. VerticalDivider is a stateless widget.
VerticalDivider({Key? key, double? width, double? thickness, double? indent, double? endIndent, Color? color})
Argument details:
Key: The key is responsible for controlling how one widget will replace another widget in the tree.
Width: This defines the width of the divider.
Thickness: Thickness of the line drawn.
Indent: With this argument, we define how much space we want to keep empty on top of the VerticalDivider
EntIndent: With this argument, we define how much space we want to keep empty under the VerticalDivider.
Color: With this argument, we define the color of the divider.
VerticalDivider(
thickness: 2,
indent: 10,
endIndent: 10,
width: 40,
color: Colors.green,
),