How to solve no material widget found error in flutter
April 24, 2023 . 8 min read
In this example, I'm going to show you how to solve no material widget found error. This error mainly arises because the material widget used is not wrapped inside of a material ancestor.
Let's reproduce the error:
Widget build(BuildContext context) {
return InkWell(
onTap: (){
},
child: Text('Flutteradda.com')
);
}
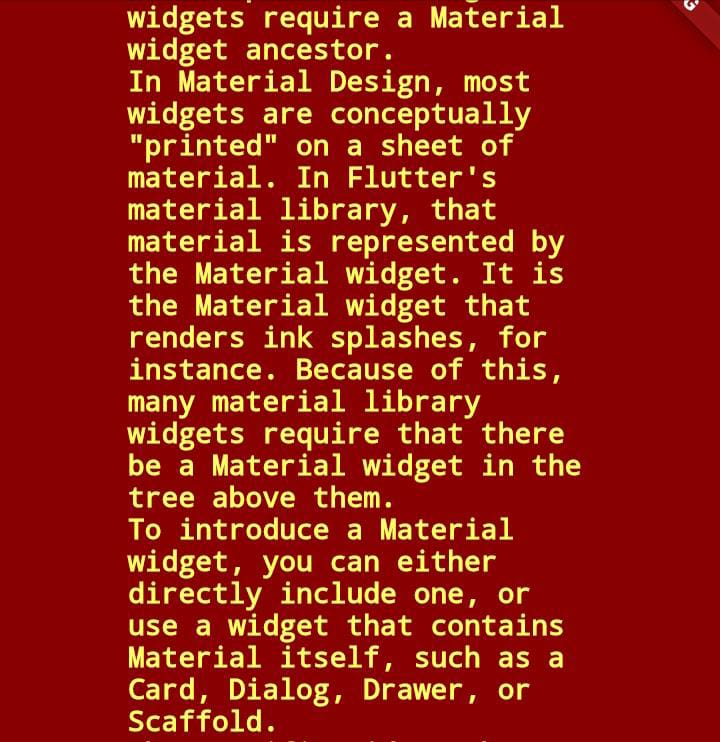
In the above example, you can see that I've directly used InkWell without wrapping it inside the Scaffold Widget, as InkWell doesn't have a Material ancestor it will throw us this error:

Let's solve this error:
We can solve this issue by using two ways:
1st approach:
Widget build(BuildContext context) {
return Material(
child: InkWell(
onTap: (){
},
child: Text('Flutteradda.com')
),
);
}
We can directly wrap the error-causing widget with Material Widget and the problem will go away.
2nd approach:
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Material Widget"),
),
body: InkWell(
onTap: (){
},
child: Text('Flutteradda.com')
)
),
);
}
In the second approach, we wrap the entire widget tree inside the MaterialApp widget, and the problem vanishes.
To learn more about Material App: MaterialApp Class