Spacer in flutter
Mar 23, 2024 . 5 min read
Introduction

The spacer() widget takes up the available space in a flex container like a row or column. spacer() takes up the available space, and it is customizable according to the application's needs. The Flex container provides us with predefined alignments such as spaceBetween, spaceAround, and spaceEvenly, but we sometimes need to customize the space; hence, we use the spacer() widget with the Flex property.
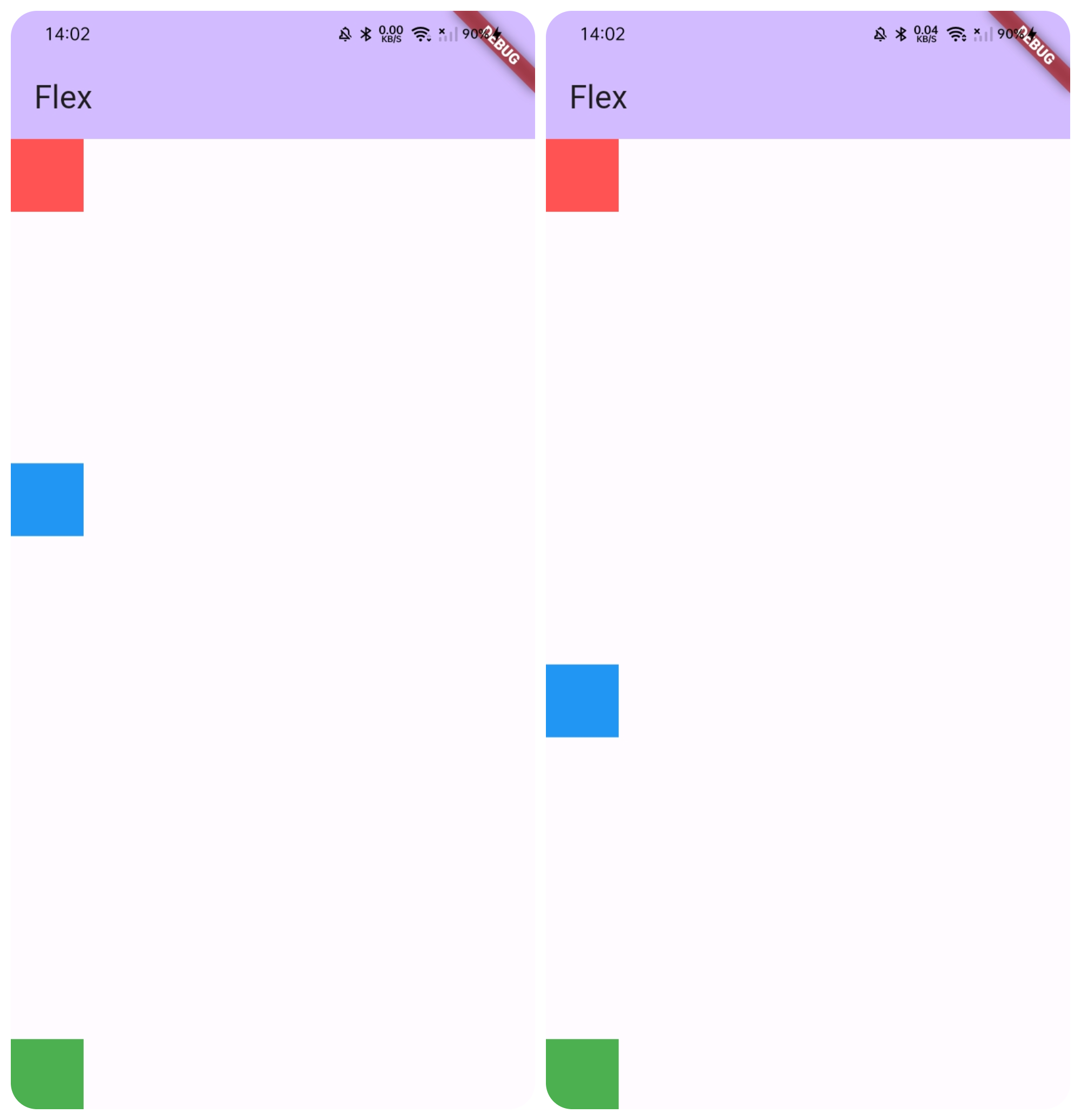
Flex(
direction: Axis.vertical,
children: [
Container(
height: 50,
width: 50,
color: Colors.redAccent,
),
Spacer(flex: 1,), // flex value is 1 by default
Container(
height: 50,
width: 50,
color: Colors.blue,
),
Spacer(flex: 2), // this will take more space than the above spacer
Container(
height: 50,
width: 50,
color: Colors.green,
)
],
)
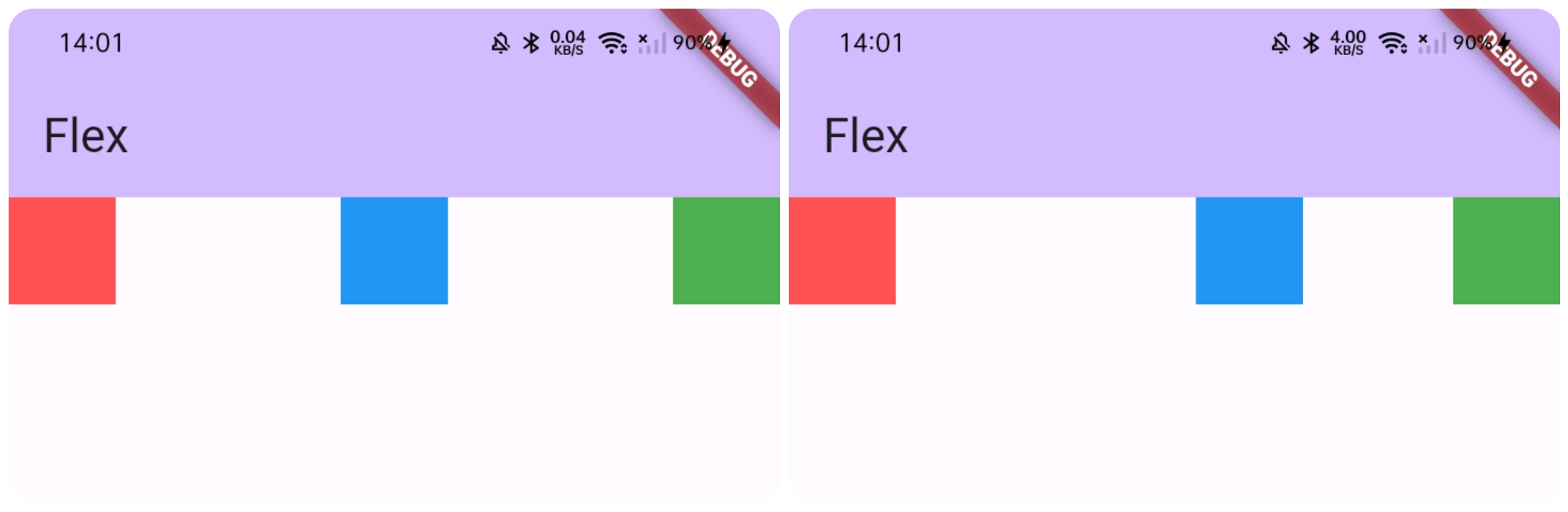
Using Spacer() in Row
Row(
children: [
Container(
height: 50,
width: 50,
color: Colors.redAccent,
),
Spacer(flex: 1,),
Container(
height: 50,
width: 50,
color: Colors.blue,
),
Spacer(flex: 2),
Container(
height: 50,
width: 50,
color: Colors.green,
)
],
)
Using Spacer() in Column
Column(
children: [
Container(
height: 50,
width: 50,
color: Colors.redAccent,
),
Spacer(flex: 1,),
Container(
height: 50,
width: 50,
color: Colors.blue,
),
Spacer(flex: 2),
Container(
height: 50,
width: 50,
color: Colors.green,
)
],
)