Unable to load asset in flutter
April 25, 2023 . 5 min read
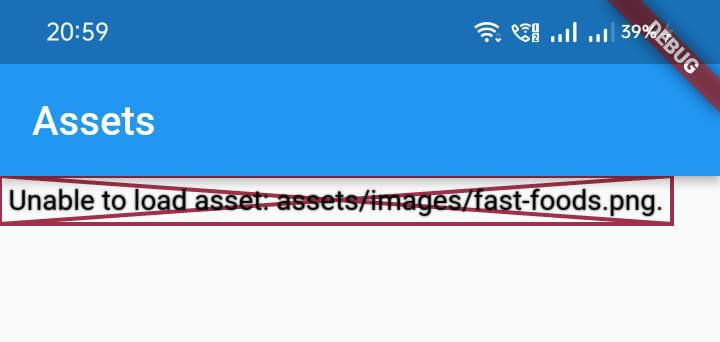
In this example, I'm going to show you how to solve unable to load asset in flutter. Sometimes you might have your asset in the asset folder also you might have declared it in the pubspec.yaml folder but still it is not showing in the app.
Reasons:-
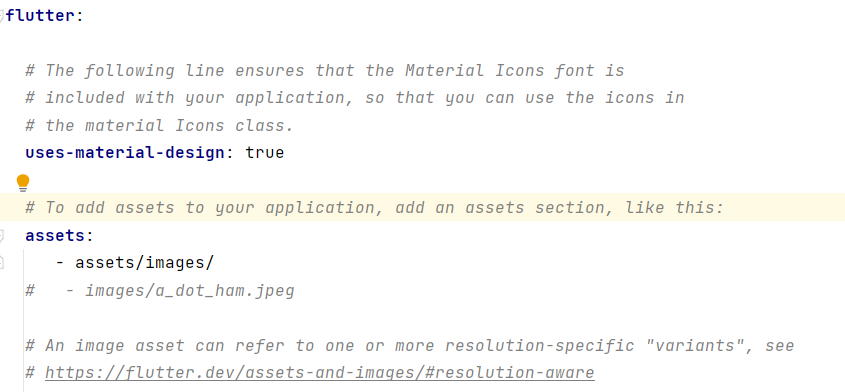
1. Indentation error in pubspec.yaml file. Make sure the Indentation is as following:
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- assets/images/
2. Spelling error while referring to the asset.

3. The file might not be there in the asset folder itself.
Possible Solutions:
1. Go to your pubspec.yaml file, and check if you have the correct indentation, if not, correct it as shown in the image below:

2. If there is a spelling mistake while referring to the asset you might need to review the name again, for example, if you are trying to show an image using Image.asset(), please correct your spelling there.
3. If the file is not there in the asset folder, please paste it inside the asset folder, and do a hot restart.
4. If there is no indentation error, no spelling mistake, and the asset is in the asset folder, then open your project directory in the terminal and type the command "flutter clean" After that restart your IDE.
5. If nothing above is working for you and the problem seems to be for the Image codec you will have to uninstall the app and then run the app again, it should solve the problem.
To learn more about Assets in flutter: Assets in Flutter